為了測試一下d3的功能,寫的簡易的球移動小紀錄
<!DOCTYPE html>
<html lang="zh-tw">
<head>
<title>Game test</title>
<meta charset="utf-8" />
<meta name="format-detection" content="telephone=no" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1" />
<link rel="stylesheet" href="../js/bootstrap.min.css">
<link rel="stylesheet" href="../js/bootstrap-theme.min.css">
<script type="text/javascript" src="../js/d3.min.js"></script>
<script type="text/javascript" src="../js/test.js"></script>
</head>
<body onkeyup="keyup()">
<div id="map"></div>
<div class="container">
<span class="input-group-btn">
<button type="button" class="btn btn-default">Go!</button>
<button type="button" class="btn btn-success">Go!</button>
<button type="button" class="btn btn-alarm">Go!</button>
</span>
</div>
<script>
function keyup(){
console.log(event)
}
mm = new game.map("map");
cList = [];
cList.push(new game.Creature({x:10,y:10}));
cList.push(new game.Creature({x:10,y:30}));
cList.push(new game.Creature({x:10,y:50}));
cList.push(new game.Creature({x:10,y:70}));
cList.push(new game.Creature({x:10,y:10}));
cList.push(new game.Creature({x:10,y:30}));
cList.push(new game.Creature({x:10,y:50}));
cList.push(new game.Creature({x:10,y:70}));
cList.forEach(function(el) {
mm.addCreature(el)
}, this);
setInterval(d=>{cList.forEach(e=>e.randommove())},800)
</script>
</body>
</html>
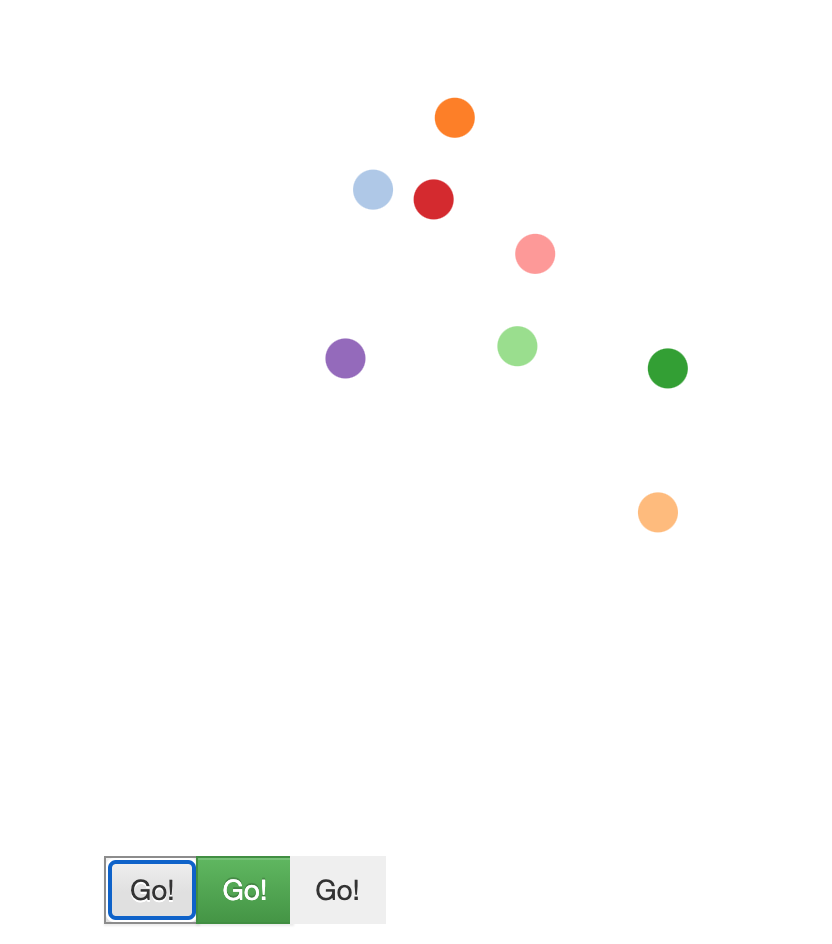
實際畫面: